My own universe
서브쿼리
iceMan
|
2025 08 0700메인 쿼리 내 select 쿼리가 중첩되어 있는 쿼리.서브 쿼리는 메인 쿼리의 컬럼의 참조가 자유롭지만, 메인 쿼리는 서브쿼리 컬럼을 참조하지 못한다.반드시 소괄호 내 작성한다.서
검색 조건에서 컬럼 사용시 주의 사항
iceMan
|
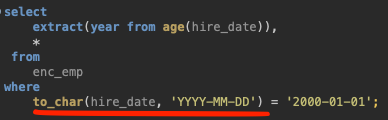
2025 08 0600- 특정 컬럼이 검색 대상일 때 가능한 가공되지 않고, 비교 대상값을 가공할 수 있는 방법에 고민해야한다.- 인덱스가 설정된 컬럼일 경우 함수에 의해 가공된 상태로 사용되면 인덱스

데이터 포맷 변환형 함수
iceMan
|
2025 07 3100정의- 변환형 함수는 모두 단일행 함수이며, select절 where절에 사용하여 모든 조건에 변환형 함수를 적용한다면, 큰 부하 및 성능 저하가 발생한다.- 변환형 함수는 원하는

order by
iceMan
|
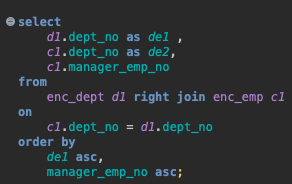
2025 07 2900- 쿼리문으로 출력된 데이터를 정렬하는 기능.- as, select 위치 번호, 표현식을 정렬 기준으로 적용할 수 있음.- limit가 있으면 해당 로우까지만 정렬함 (성능 최적화

join 개념 간략히 정리
iceMan
|
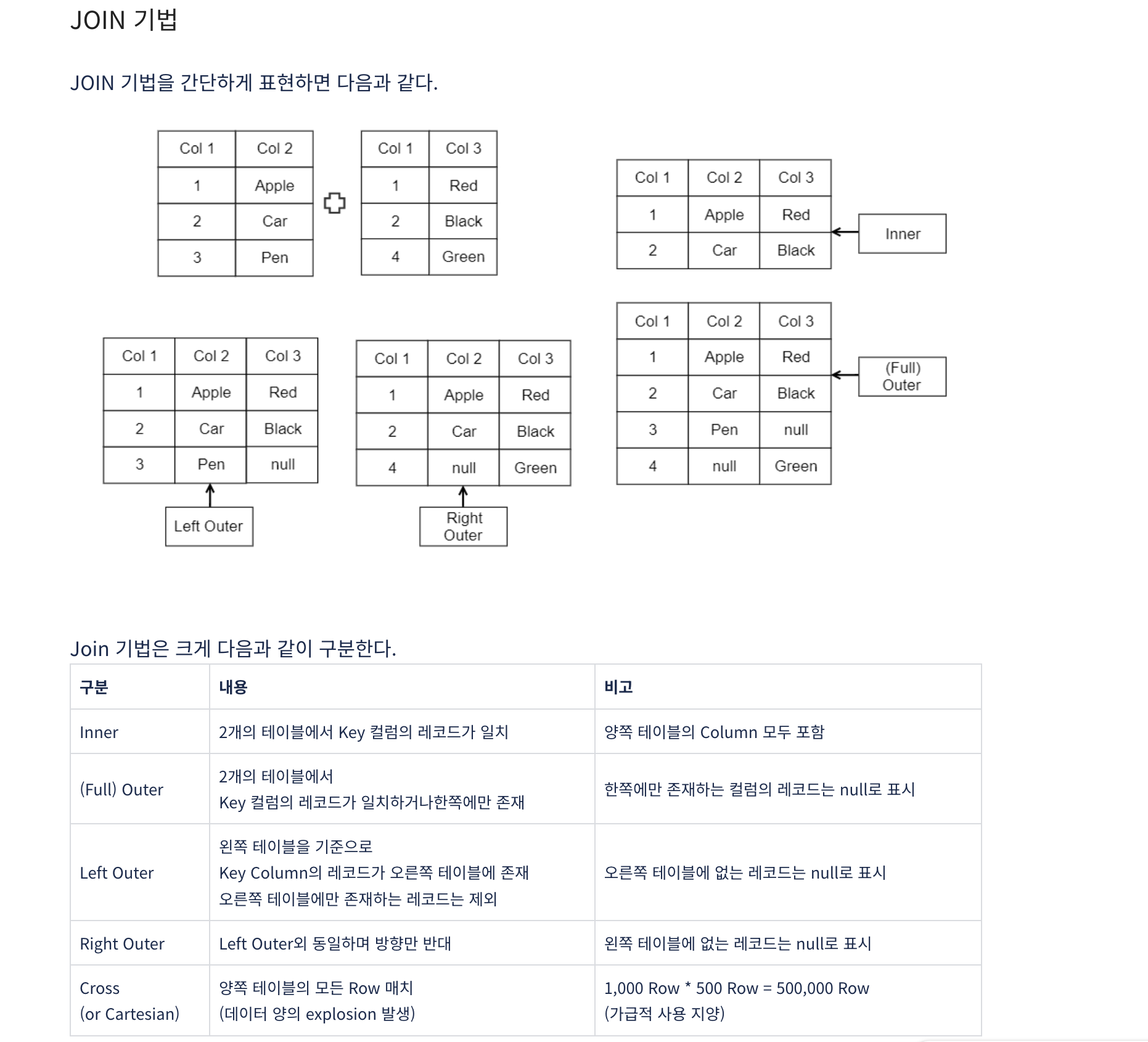
2025 07 2900- left, right 조인의 경우 대상 테이블이 on 조건절에서 적거나 같으면 inner조인과 결과가 같음.- 쉽게 이야기해서 대상 테이블의 조건이 아닌 테이블보다 적거나 같으
where절 연산자 우선 순위
iceMan
|
2025 07 2800- where 절에 사용되는 연산자들의 우선 순위.1. 괄호 = ()2. 산술연산자 = *, / +, -2. 합성연산자(산술과 동일) = ||, concat3. not 연산자4.
select 쿼리 실행 순서
iceMan
|
2025 07 2800- select 쿼리는 아래 순서대로 실행 됨.1. FROM = 데이터를 가져올 테이블을 지정한다.2. WHERE = 조건에 맞는 데이터만 가져온다.3. GROUP BY = 데이터
인텔리제이 맥os 단축키 정리 사이트
iceMan
|
2025 05 0200맥os 인텔리제이 단축키 정리 사이트

이벤트 버블링, 캡처링
iceMan
|
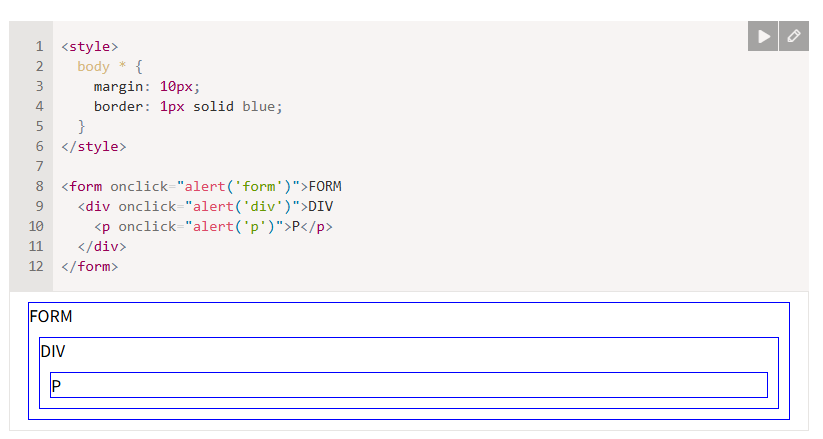
2025 04 27001. 버블링- 한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작.- 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서

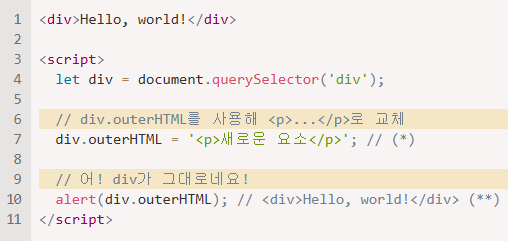
outerHTML
iceMan
|
2025 04 25001. 사용 형태- HTML을 문자열 형태로 받아올 수 있음.- innerHTML과는 다르게 본인 요소 포함 전체를 가져옴.2. 사용시 주의사항- innerHTML과는 다르게,요소
innerMHTL
iceMan
|
2025 04 25001. 사용 형태- HTML을 문자열 형태로 받아올 수 있음.- 요소 안 HTML태그를 수정 할 수 있음.- 페이지를 수정하는데 쓰임.2. 문자열 HTML을 추가하여 요소를 조작ch

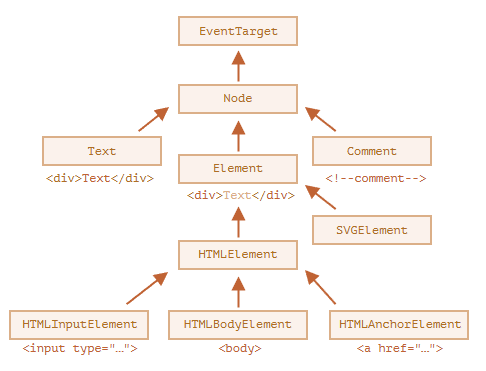
DOM 계층 구조
iceMan
|
2025 04 2500DOM 계층 구조- 모든 DOM 노드는 공통 조상으로부터 만들어지기 때문에 노드 종류는 다르지만, 모든 DOM 노드는 공통된 프로퍼티와 메서드를 지원.1. EventTarget-

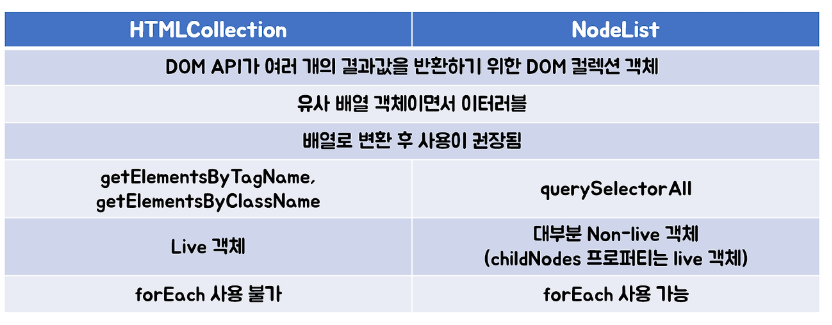
getElement*, querySelector* 요소 검색
iceMan
|
2025 04 2400- getElement*는 오래된 문법임, querySelector 사용 권장.- getElement*, querySelector* 차이점 정리. - getElement*, q

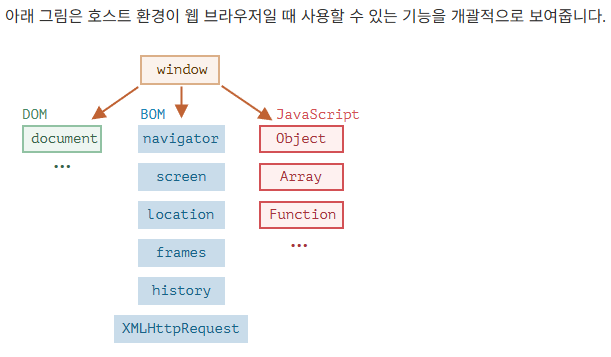
웹 브라우저의 간략한 구조
iceMan
|
2025 04 24001. 브라우저 최상단엔 루트인 window 객체가 있음.- window 객체는 전역객체이며 자바스크립트의 전역 객체임.- 브라우저를 제어할 수 있는 메서드를 제공.2. DOM (문

패키지
iceMan
|
2025 04 2000정의- 일반적으로 폴더, 디렉터리 개념임.- 각 파일별로 분류하는 기준임.1. 다른 패키지의 파일은 코드 첫줄에 패키지 경로와 클래스명을 작성해야함.(1) import를 사용하는
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- >
- >>